快速开始#
¥Quick Start
如果你之前已全局安装 gulp,请在按照这些说明操作之前运行 npm rm --global gulp。欲了解更多信息,请阅读此 Sip。
¥If you've previously installed gulp globally, run npm rm --global gulp before following these instructions. For more information, read this Sip.
检查 node、npm 和 npx#
¥Check for node, npm, and npx



如果未安装,请按照 此处 说明进行操作。
¥If they are not installed, follow the instructions here.
安装 gulp 命令行工具#
¥Install the gulp command line utility
创建项目目录并导航到其中#
¥Create a project directory and navigate into it
在项目目录中创建 package.json 文件#
¥Create a package.json file in your project directory
这将指导你为项目指定名称、版本、描述等。
¥This will guide you through giving your project a name, version, description, etc.
在 devDependency 中安装 gulp 包#
¥Install the gulp package in your devDependencies
验证你的 gulp 版本#
¥Verify your gulp versions
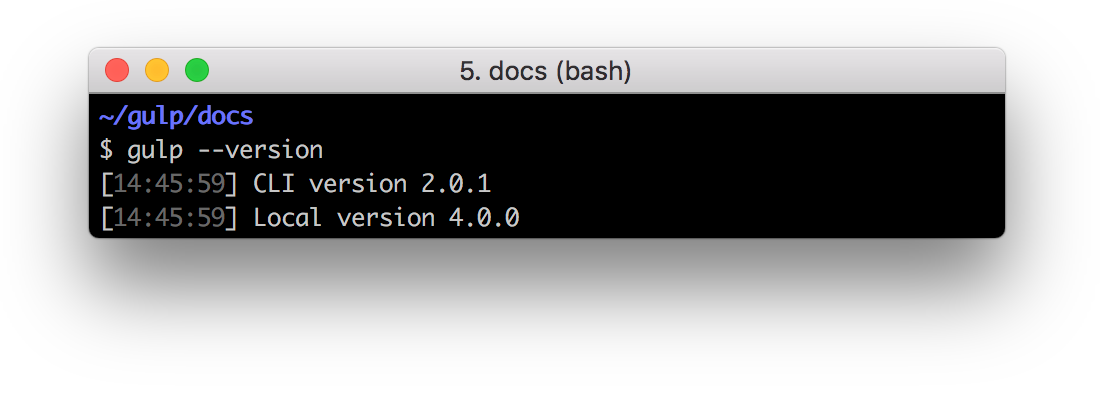
确保输出与下面的屏幕截图匹配,否则你可能需要重新启动本指南中的步骤。
¥Ensure the output matches the screenshot below or you might need to restart the steps in this guide.

创建 gulp 文件#
¥Create a gulpfile
使用文本编辑器在项目根目录中创建一个名为 gulpfile.js 的文件,其中包含以下内容:
¥Using your text editor, create a file named gulpfile.js in your project root with these contents:
测试一下#
¥Test it
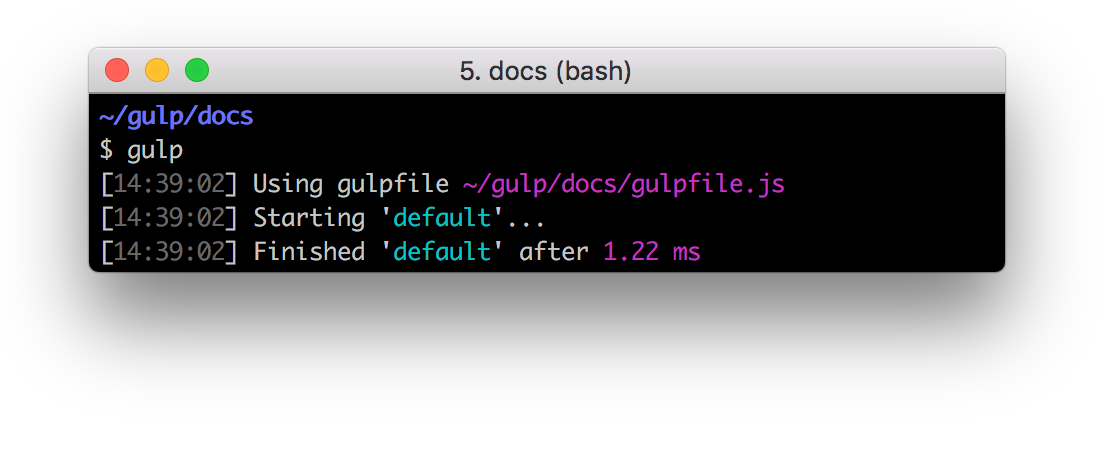
在项目目录中运行 gulp 命令:
¥Run the gulp command in your project directory:
要运行多个任务,你可以使用 gulp <task> <othertask>。
¥To run multiple tasks, you can use gulp <task> <othertask>.
结果#
¥Result
默认任务将运行并且不执行任何操作。
¥The default task will run and do nothing.